For my final piece I made a platform game based on dreams so that each level would be like a different dream. I made nine individual levels that the player will have to complete to move onto the next one; three of which were hidden throughout some of the levels, making it a bit more interesting. Also, to help my game, I used coding from the original game from the Co:Lab project I had done previously; so, all I had to do for a character was a re-skin instead of making a whole new character. I used textures from the previous game as well.
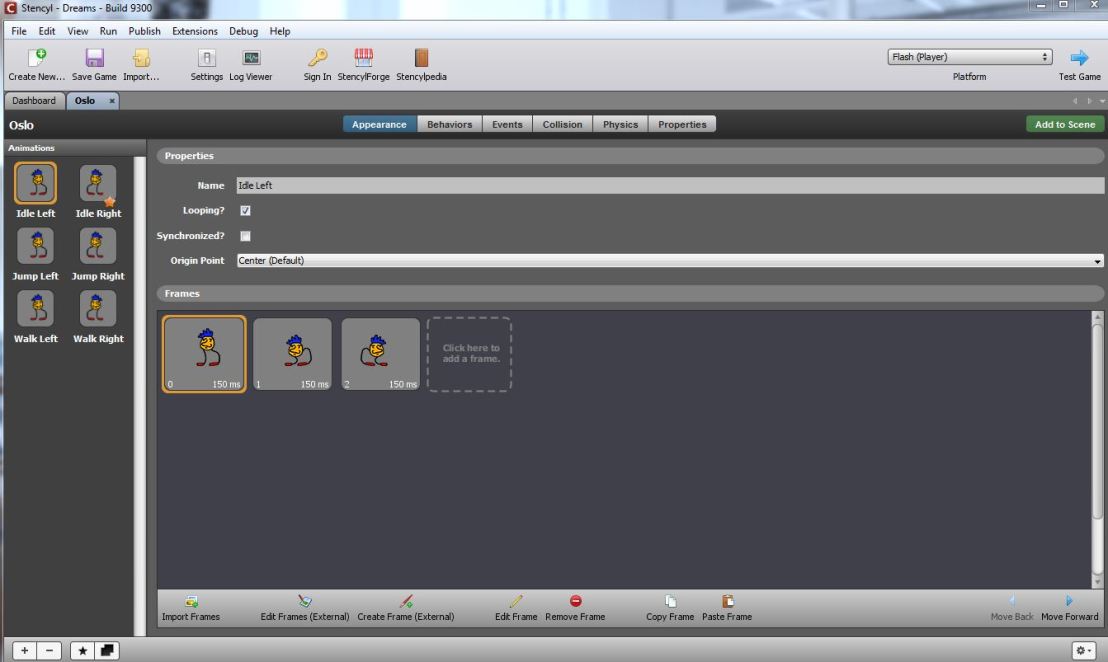
I used Stencyl to make it because I’ve used it before in a previous project, so I was relatively familiar with it, although I had only used it once before. That means that, this time around, I was able to improve my skills with the program and make a better game. This game will represent my ability with Stencyl, and how I have progressed skill-wise. To make the main-character, Oslo, I used Piskel, which is a website that makes sprites.
At one point the computer crashed and I lost a part of it, meaning I had to remake it. A problem that came from this was that I didn’t have the opportunity to include every detail I had intended to, such as dream-art backgrounds. Instead, I had to use a default background.
For inspiration, I looked towards Salvador Dali because I already knew of his work as a dream-artist. Because my game was based on dreams, using such artistic-influence seemed appropriate and gave me a good foundation upon which to build a visually-appealing game.
The reason I chose dreams was because of the ‘day in the life’ example provided to us at the start of this project. With using dreams, there is no limitations as to how random or creative it can be, so with my game, I knew I wasn’t restricted when it came to the randomness of the levels. I stuck with the theme of ‘dreams’ throughout the entire project, which meant that I was constantly coming up with new ideas whilst in the middle of applying ones I had come up with before, so I was constantly in a state of creating. This also helped in keeping the work I created relevant.
I had a lot of help from my peers by asking them to test my game and give me back feedback, as it was easy for me to navigate my way around my own game, but I couldn’t say how someone who wasn’t familiar with the game would handle the controls and layout of the levels. My friend Elliot helped with some design-work and a bit of coding which helped me greatly as there were some areas I could improve in but he already had knowledge of, so i was able to learn a lot from him.
If I could change anything, it would be the backgrounds to the levels as, because of the technical-issue, I lost a lot of time which could have been used to create them; so, if I could have changed anything, it would have been to give myself extra time to be able to change or add levels to extend the game.
From the feedback from those who played my game, they found it very enjoyable and quite a successful project. Many were impressed by the game’s performance as not many people have had the chance to practice coding, so I felt like I had made something quite unique compared to others.
Link to game:
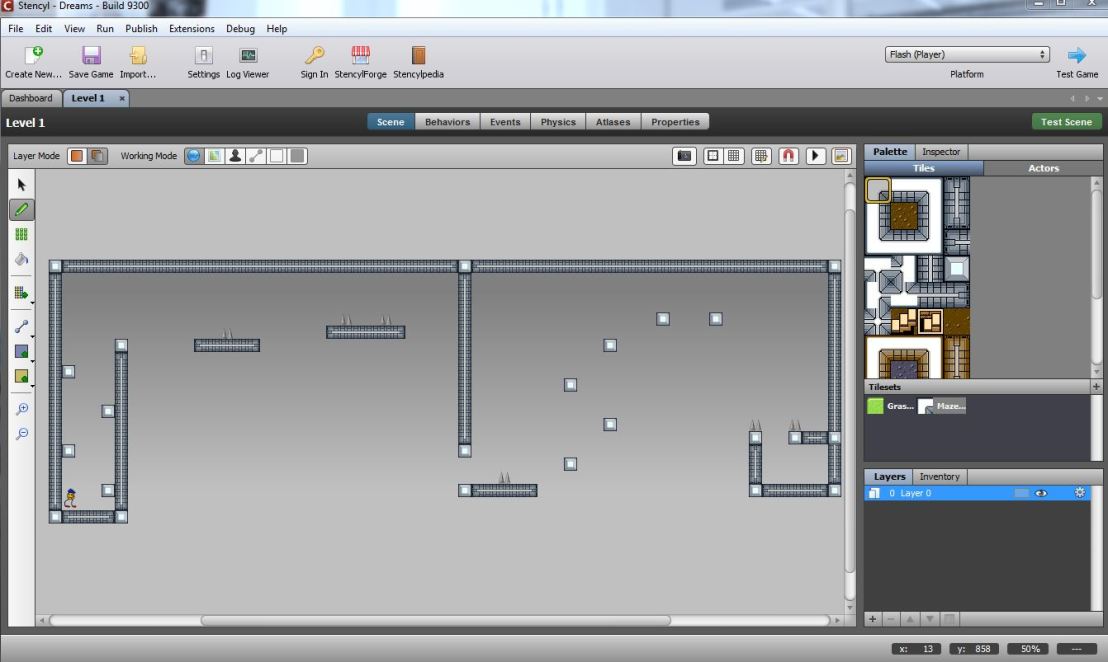
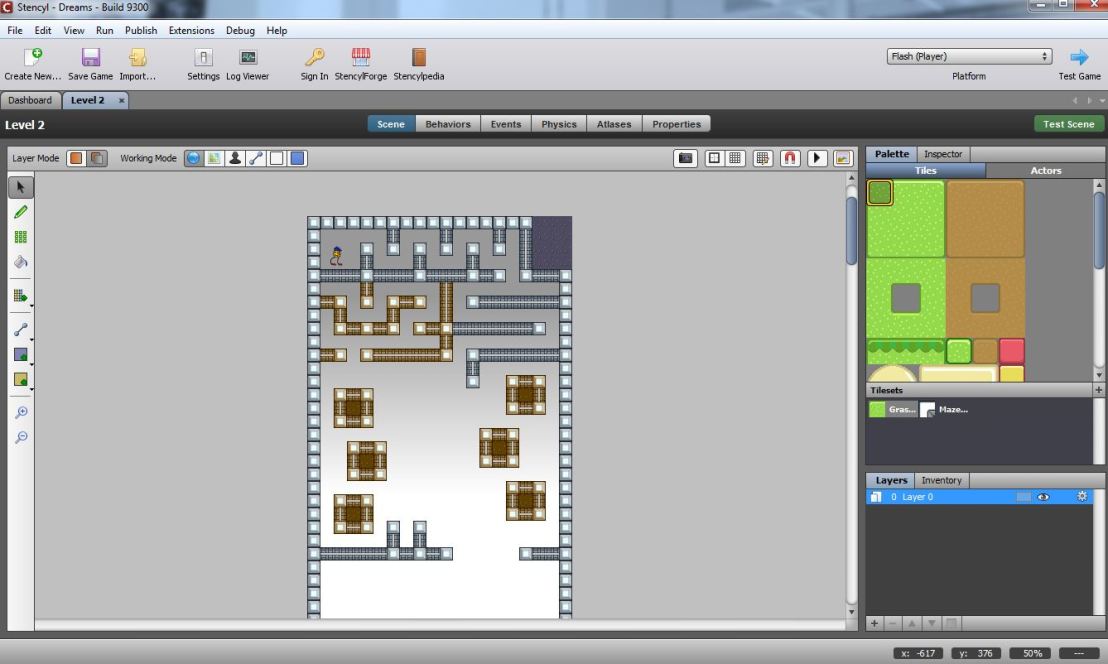
 So this is my character sprite of Oslo and the other screenshots are of some of the levels I have created.
So this is my character sprite of Oslo and the other screenshots are of some of the levels I have created.







 Which is kinda of dream like with they way it looks like surrealism
Which is kinda of dream like with they way it looks like surrealism